Author guidelines: Difference between revisions
No edit summary |
No edit summary |
||
| Line 269: | Line 269: | ||
''Note:'' | ''Note:'' | ||
''Wikitext contains all the features required to follow Wikipedia's formatting conventions. However, its formatting capabilities are limited. If you want to have more control of the formatting, such as using colors, text and paragraph styles, and page layout you can use HTML. HTML is the language used to format web pages in the Internet. It is more powerful than wikitext, but it's also more complex and harder to use.'' | ''Wikitext contains all the features required to follow Wikipedia's formatting conventions. However, its formatting capabilities are limited. If you want to have more control of the formatting, such as using colors, text and paragraph styles, and page layout you can use HTML. HTML is the language used to format web pages in the Internet. It is more powerful than wikitext, but it's also more complex and harder to use.'' | ||
==HTML2WIKI Troubleshooting== | |||
If you have come across issues during the HTML2WIKI editing process that you have solved, please describe you solutions here. | |||
Revision as of 10:03, 29 July 2016
Edit text
To insert or edit text use the Edit or Edit with form tabs on the top of the page. To see how your edits are displayed save the page and navigate back the Read tab.
The Edit tab contains some build in functions to format text, such as text style or linking to internal or external webpages.
More tips and tricks on text editing can be found through the following Wiki help pages:
- Wiki markup help page to format text
- Creating lists through bulletpoints or headings
- Cheatsheet containing some basic commands
- Overview of different types of way to place a link
To get you started, some basic examples:
| You type | You get |
| ''italic'' | italic |
|
'''bold''' |
bold |
|
'''''bold italic''''' |
bold italic |
|
SO<sub>4</sub><sup>2-</sup> |
SO42- |
|
Text before ---- Text after |
Text before Text after |
|
*bullet |
|
|
[[Model_Documentation_-_IMAGE|Model_Documentation of IMAGE]] |
Headers
Headings are created using sequences of "=" characters, placed before the heading title and after the heading title, on the same line. The level of headings is determined by the number of "=" characters.
Examples:
| Level | Example |
| 2. | ==Plants== |
| 3. | ===Plants=== |
| 4. | ====Plants==== |
Figures
To insert a figure to your text there are a few steps to be followed:
- Upload figure by using the Tools|Upload file link on the left panel of this website.
- You can place the figure in the text by linking to the File page. File pages can be found by navigating to the Tools|Special Pages on the left panel. Refer to the figure as followed:
[[filepage]]
- The figure can be formatted by extending this reference:
[[filepage|size|format|caption]]
.
- To harmonize figure formatting in this platform we use the thumb format option. In addition figures are numbered by using the cross reference extension. For that purpose every figure must have a figure id, as follows:
<figure id="fig:myobject"> [[filepage|size|format|<caption>caption</caption>]] </figure>
Example:
</figure>
| You type | You get |
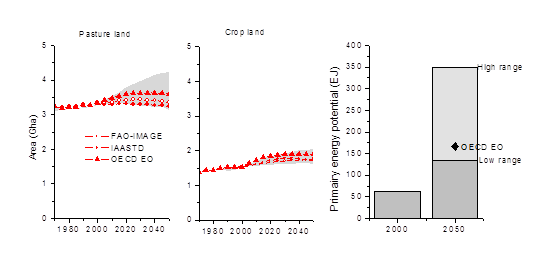
<figure id="fig:MESSAGE_1"> [[File:54067461.png|600px|thumb|<caption>MESSAGE Area projection</caption>]] </figure> |
<figure id="fig:MESSAGE_1"> |
If you want to reference to the figure in the text:
| You type | You get |
| <xr id="fig:MESSAGE_1"/> | <xr id="fig:MESSAGE_1"/> |
More information on figure formatting can be found here
Tables
In this platform we use the standard "wikitable" format to display tables.
Examples:
The following table lacks borders and good spacing but shows the simplest wiki markup table structure.
| You type | You get | ||||||
{| class="wikitable"
!Fruit
!Price
|-
|Orange
|$1
|-
|Apple
|$0.50
|}
|
|
For tables we also use cross referencing in order to number the tables on the page, and link to the table in text.
More information on table formatting can be found here Or look at the table generator here
Equations
We use a latex style equation writer. Equations can be inserted in the text as followed:
| You type | You get |
<math style="font-size: 1.5em;">
\dfrac{k}{k-1} = 0.5</math>
|
|
More information on formatting equations can be found here
Cross Reference
A referenced object is an object which has an identifier, and may have a caption. In the figures section this has been explained for figures.
Several types of referenced objects are supported:
fig: a figure,tab: a table,eqn: an equation,def: a definition, and
Each of these types have a dedicated HTML tag to declare an object instance:
<figure id="fig:identifier"> text </figure><figtable id="tab:identifier"> text </figtable><equation id=":eqn:identifier"> text </equation><theorem id="def:identifier"> text </theorem>
In the text describing the referenced object, the tag <caption/> may enclose the caption of the object. This caption will be rendered near the referencing object and will appear in all the references in the text.
You can cross reference to the object by using the following command:
| You type | You get |
|<xr id="fig:MESSAGE_1"/> |
<xr id="fig:MESSAGE_1"/> |
It is important that your object id is unique. Therefore start the id with the type of object and follow with your model name, e.g.
fig:MESSAGE
.
More information on cross referencing can be found here
Insert Model Information
Insert the specific model information through the following form. This information is displayed on your model documentation pages in the right panel and in the table on the ADVANCE Wiki introduction page.
Citation Management
To place a reference to journal paper, book or other literature in your text the following steps need do be performed:
- Look up references in a format that can be recognized by the semantic Cite extention that we use in this platform. More information about semantic cite can be found here. There are two easy options:
- Use the Citation Websearch function in the left panel.
- Collect reference information in bibtext format.
Here is an example of how this could look like:
{{#scite:
|reference=van vuuren2013a
|type=journal-article
|title=A new scenario framework for Climate Change Research: scenario matrix architecture
|author=Detlef P. van Vuuren;Elmar Kriegler;Brian C. O’Neill;Kristie L. Ebi;Keywan Riahi;Timothy R. Carter;Jae Edmonds;Stephane Hallegatte;Tom Kram;Ritu Mathur;Harald Winkler|+sep=;
|journal=Climatic Change
|publisher=Springer Science + Business Media
|year=2013
|volume=122
|issue=3
|pages=373-386
|doi=10.1007/s10584-013-0906-1
|subject=Atmospheric Science;Global and Planetary Change|+sep=;
|issn=0165-0009;1573-1480|+sep=;
}}
- The first line, folowing
|references=indicates the key (or id) of the reference, to which you can refer to in your text. It is important you specify a key that is unique. For example by starting the key with your model name - The second line, following
|type=indicates the type of reference. In this wiki we have specified 5 reference types, namely journal, book, report, bookchapter and website. If your reference does not fall under one of these categroziation you can specify yourself how the reference is displayed, by adding an extra line with|citation text= - Add the collected reference description to the Reference page of your model, for example the Reference page of IMAGE
- Add the reference key to the top row of the page after
|references=. This will display your reference on the References page. - Insert the key in your model documentation text where you would like to add the reference by using:
[[CiteRef::Referencekey]]
.
The reference is indicated by a footnote, for example:
| You type | You get |
Van Vuuren et al. [[CiteRef::van vuuren2013a]] conclude... |
Van Vuuren et al. van vuuren2013a conclude... |
Note that the reference is automatically displayed at the bottom of the page, and when you render with your mouse over the citation reference it shows you the full reference details.
More information of the Citation Manager can be found here
Note: Wikitext contains all the features required to follow Wikipedia's formatting conventions. However, its formatting capabilities are limited. If you want to have more control of the formatting, such as using colors, text and paragraph styles, and page layout you can use HTML. HTML is the language used to format web pages in the Internet. It is more powerful than wikitext, but it's also more complex and harder to use.
HTML2WIKI Troubleshooting
If you have come across issues during the HTML2WIKI editing process that you have solved, please describe you solutions here.